Opera 浏览器具有内置的开发者模式功能,允许将桌面站点布局切换到移动站点视图。它允许从不同的预设移动分辨率中进行选择,或者还可以启用响应模式来调整屏幕宽度。它基本上可以帮助网页设计师使用桌面浏览器在移动屏幕上测试布局。
由于其令人印象深刻的新功能,Opera 浏览器一次又一次地被证明是全球最好的浏览器之一。该系统不断更新并为其所有用户添加新的和增强的功能。
就个人而言,我从未停止向我的朋友和家人推荐 Opera 浏览器。现在你知道原因了。
互联网上的大多数内容创建者也部分是 Web 开发人员或设计师。他们花了很多时间来完善他们的个人或商业网站。他们想尽一切努力确保为观众提供最好的服务。例如,无论使用哪种设备,都能获得出色的用户体验。
Opera 浏览器有一个令人兴奋的功能,称为开发人员工具,可帮助 Web 开发人员/设计人员无需在移动设备和桌面之间切换以测试设计更改。
我们可以使用桌面浏览器上的开发人员模式功能查看网站在不同移动屏幕上的外观。
在 Opera 计算机上查看移动站点
我每天写很多博客,必须知道它们在不同设备上的外观。Opera 开发者模式有助于了解不同屏幕分辨率的外观和感觉。
以下是在 Opera 桌面/计算机浏览器上查看移动站点布局的步骤:
- 在计算机上启动Opera 浏览器。
- 打开要作为移动网站查看的网站。
- 点击歌剧
 用于菜单列表。
用于菜单列表。 - 选择开发人员菜单,然后选择开发人员工具。
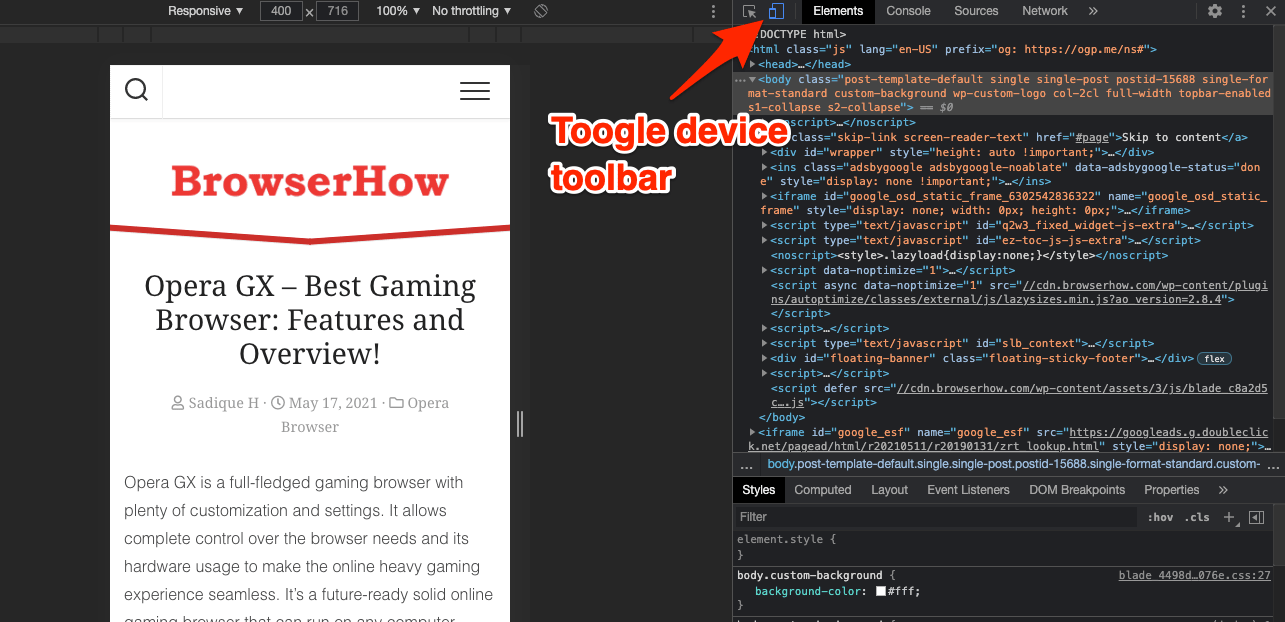
开发人员窗口或控制台将打开。 - 单击切换设备工具栏 按钮。
 这会将站点布局缩小到响应模式。
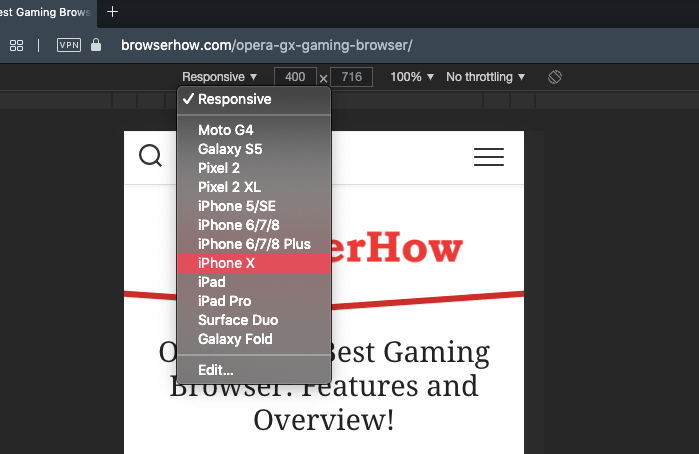
这会将站点布局缩小到响应模式。 - 单击“响应式”下拉菜单,然后选择所需分辨率的任何品牌或型号。

从选项列表中选择任何手机或平板电脑型号将调整屏幕分辨率并显示移动视图或平板电脑视图。
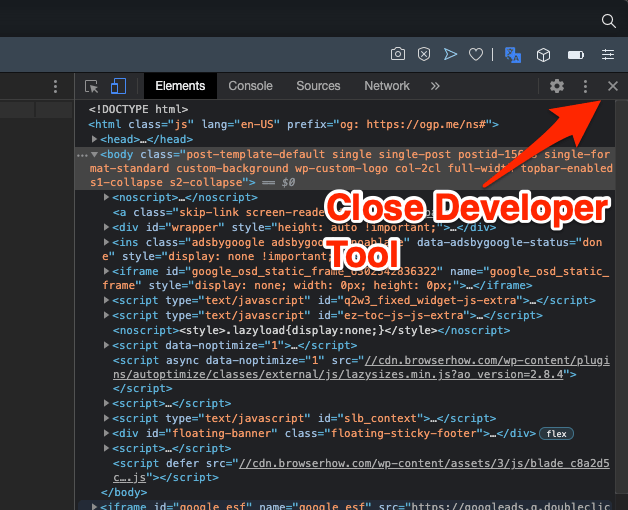
点击 按钮切换回桌面版本。

对于 Mac 用户,菜单栏中提供了开发者菜单。您还可以使用 Opera MacOS 键盘快捷键 + + 来启用开发人员工具。
未经允许不得转载:表盘吧 » 如何在 Opera 计算机上加载移动站点视图?
