Web 浏览器或 Internet 浏览器有两个主要元素,前端是我们与之交互的用户界面,后端是不可见但对呈现和生成网页很重要的后端。浏览器需要称为统一资源定位器 (URL) 的网址来接收和呈现网站元素以生成网页。
网络浏览器的作用很简单——你输入一个查询,它会将相关的结果直接带到你的设备上。
但是,从特定 Web 服务器检索信息到将资源显示到您的窗口中,后端会发生很多事情。
在前端,每个浏览器都有不同的功能集。虽然有些人着眼于成为以隐私为中心的浏览器,但其他人主要关注定制方面(好吧,现在甚至还有游戏浏览器!)。
需要这些差异才能轻松区分每个浏览器,这将赋予它们独特的身份。
内容
HTTP 的作用
但是,在执行检索和显示信息的主要任务时,一致性是一个要素。在此过程中传输的每一位数据都遵循超文本传输协议。
HTTP 管理特定信息(文本、图像或任何其他文件)应如何传输到网络。换句话说,它是网络上发生的任何数据交换的基石。
HTML 格式的网页
另一方面,您通过所需浏览器访问的网页是用超文本标记语言编写的。它再次成为网络上每个站点都需要遵循的标准语言。
所有规则都写在万维网联盟维护的 HTML 和 CSS 规范中。
您的浏览器无法理解标准文本;相反,他们需要以 HTML 格式提供所有信息。

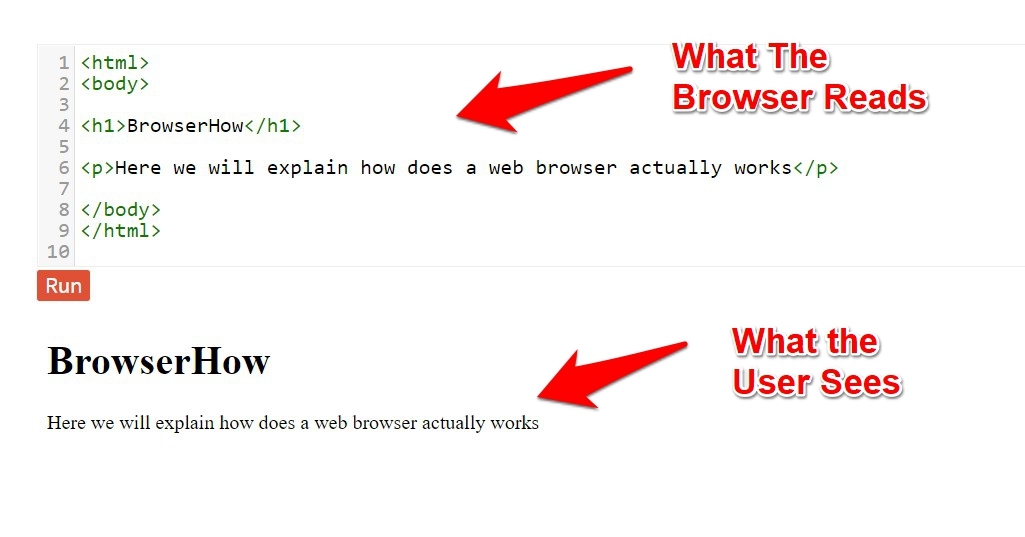
因此,与您在前端看到的纯文本不同,浏览器主要对幕后发生的事情感兴趣,即 HTML、Head、Body 和其他此类标签中的内容。
浏览器渲染引擎的使用
但是,他们不会对这些 HTML 数据感兴趣;相反,他们需要掌握相关数据的 UI 元素以进行操作。这是浏览器的渲染引擎发挥作用的地方。
一旦从网页中获取所需资源,引擎就会将该数据转换为用户可理解的格式,因此您将能够看到所需的站点、图像或视频。
默认情况下,这些引擎有效地处理 XML 和 HTML 内容,但可以使用第三方附加组件扩展它们的域。
此外,不同的浏览器使用不同类型的渲染引擎。例如,Firefox 使用 Gecko;Safari 使用 WebKit,而 Chrome 使用 WebKit (Blink) 的一个分支。
每个网页的 URL
但是,在网络上如此多的信息下,如何识别它们?为了为网络上的每个元素提供唯一的身份,它们被分配了一个唯一的地址。这也称为统一资源定位符 (URL)。
 因此,您看到的每个网站,包括图像、视频或文档,都被分配了一个唯一的 URL。您需要单击该链接,然后只需单击一下即可访问它。
因此,您看到的每个网站,包括图像、视频或文档,都被分配了一个唯一的 URL。您需要单击该链接,然后只需单击一下即可访问它。
需要统一吗?
在所有这些中,您可能已经目睹了一件关键的事情——指定了一个通用框架,每个浏览器都需要符合该框架。
例如,数据传输由 HTTP 处理,网站遵循由 W3C 主体管理的 HTML。那么这种一致性的需要是什么?
嗯,网络上有大量信息传播,属于世界不同地区。如果每个浏览器都遵循自己的一套规则,那么缺乏统一性将使用户很难理解他们试图检索的信息。
但是通过保持一致的工作流程,每个用户都可以从任何设备获取相同的信息,无论是在世界的任何角落。
未经允许不得转载:表盘吧 » Internet 和 Web 浏览器如何工作?

