什么是LCP?
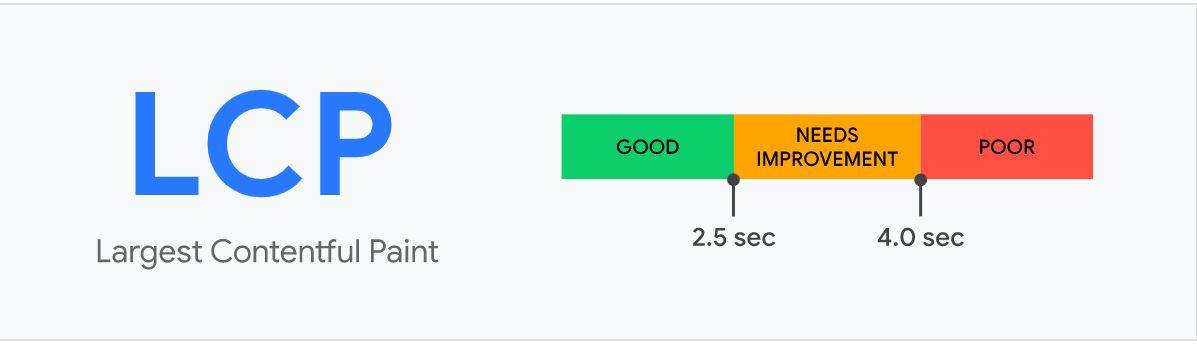
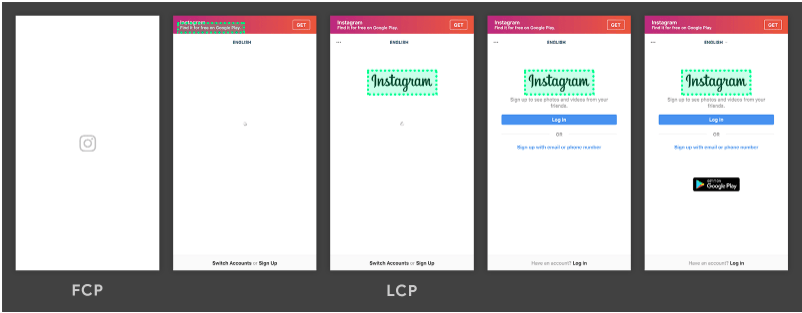
最大内容绘画(LCP)度量标准报告视口内可见的最大内容元素的渲染时间。简而言之,就是页面开始加载后,主要元素加载到可见屏幕上所花费的时间。
为了提供良好的用户体验,网站应努力 在页面开始加载后的前2.5秒内进行“最大内容绘画” 。

LCP考虑哪些要素?
考虑使用“最大内容涂料”的元素类型为:
<img>元素<image>元素内的<svg>元素<video>元素- 通过
url()功能加载背景图片的元素 - 包含文本节点或其他内联级文本元素子级的块级元素。
LCP高的原因是什么?
- 服务器响应时间慢
- 渲染阻止的JavaScript和CSS
- 资源加载时间慢
- 客户端渲染

如何优化网站以解决高LCP问题?
使用具有良好响应时间和低延迟率的良好托管。确保优化服务器,使用Cloudflare,jsDelivr,Statically等免费的第三方CDN来快速交付静态资产。如果您使用的是WordPress,那么有许多插件可以帮助您完成这项工作。
将压缩图像与JPEG XR,JPEG 2000或WebP等下一代图像格式一起使用。这些现代格式有助于将图像加载速度提高50%。WordPress的插件很少,可以自动帮助您即时压缩和转换图像。另外,使用图像CDN(如WP-Photon)减少服务器带宽并提高站点速度。
您可以使用缓存服务来加载不会在每个请求上都更改的静态HTML页面,缓存可以防止不必要地重新创建它。缓存插件将在您的服务器上存储生成的HTML的副本,当请求页面时,服务器释放缓存负载,这可以减少首字节时间(TTFB),并最大程度地减少资源使用。
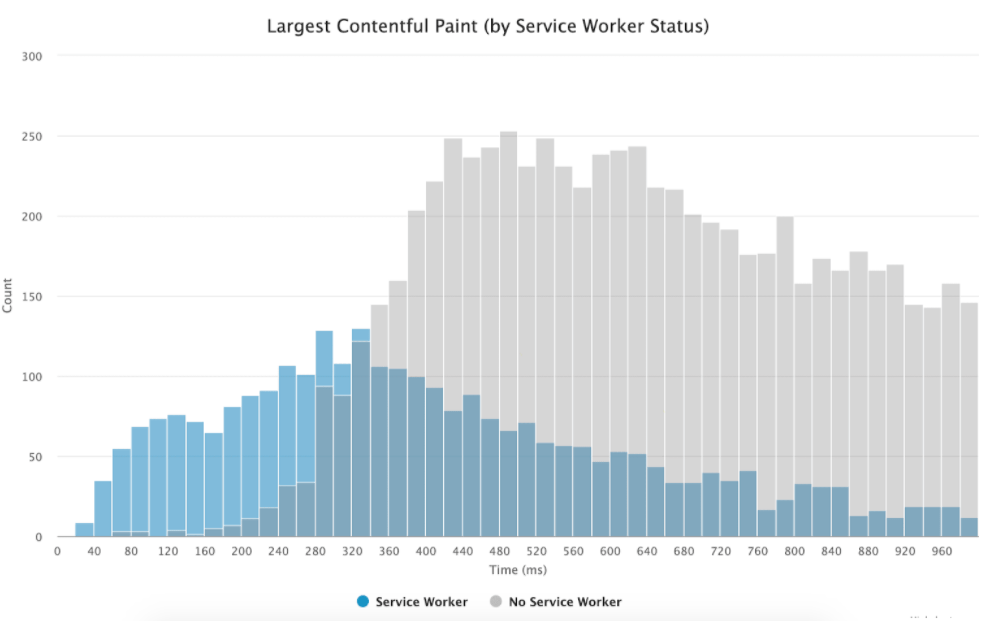
您还可以使用诸如Cloudflare之类的服务,该服务在浏览器后台运行服务工作者,并可以拦截来自服务器的请求。他们对页面进行完整的HTML缓存,并且首先对HTML页面进行缓存,这可以显着减少加载时间。

要考虑的其他重要事项是优化网站以获得良好的LCP,
- 消除阻止渲染的JavaScript和CSS
- 推迟非关键CSS
- 缩小资源
- 预载重要资源
您可以在官方Web.Dev网站上找到有关如何优化网站以减少LCP并使页面加载速度更快以获得更好的UX的更详细的指南。
未经允许不得转载:表盘吧 » 修复GSC核心Web Vitals中的LCP’More than’错误